Solidified
Crowd-sourced security for Web3
> Product Strategy
> Branding
> Responsive Web
> Usability Testing
Skills Focus
01 —
Situation
In the pioneering phase of a new startup, the challenges are monumental — quickly ramp up on rapidly evolving technology, launch a first-of-its-kind security product, and pull together a tight network of experts. This context demanded an innovative approach to user experience in a landscape where no precedent had been set. Identifying and addressing pain points became not only a necessity for enable users to take action, but a vital step in growing a community around the startup.
Be Confident in Your Smart Contracts
< < <
Be Confident in Your Smart Contracts < < <
— 02 —
Approach
Developers need to improve the confidence in their code as it evolved, without spending hundreds of thousands of USD on sequential audits. Experts need to know developers would provide appropriate payouts for valid bugs found. We knew the solution would be found in a system designed from the ground up to naturally create ethical incentives. To achieve this we co-designed with the community from the start. This strategy led to quick development and a loaded expert pool at launch.
— 03
Result
Soldified success was most exemplified in two aspects. Over $1 Billion USD in company value was reviewed and hardened through our system, including contracts for Loopring, Gnosis Chain, and OpenSea. Secondly, Solidified gathered the largest community of independent Ethereum experts in the world, facilitating the industries most secure auditing process. Because of these achievements, Solidified was purchased by Oak Security.
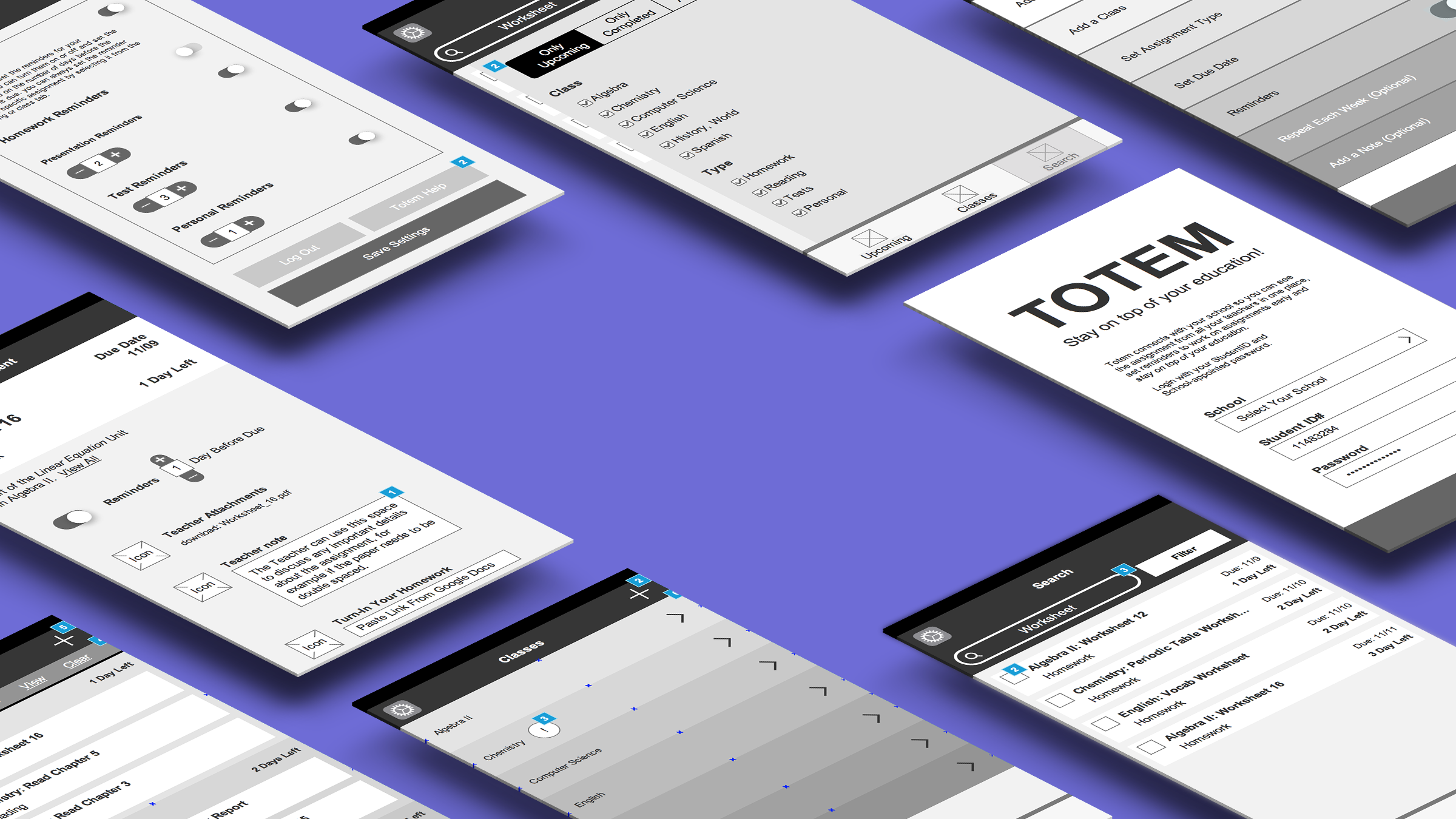
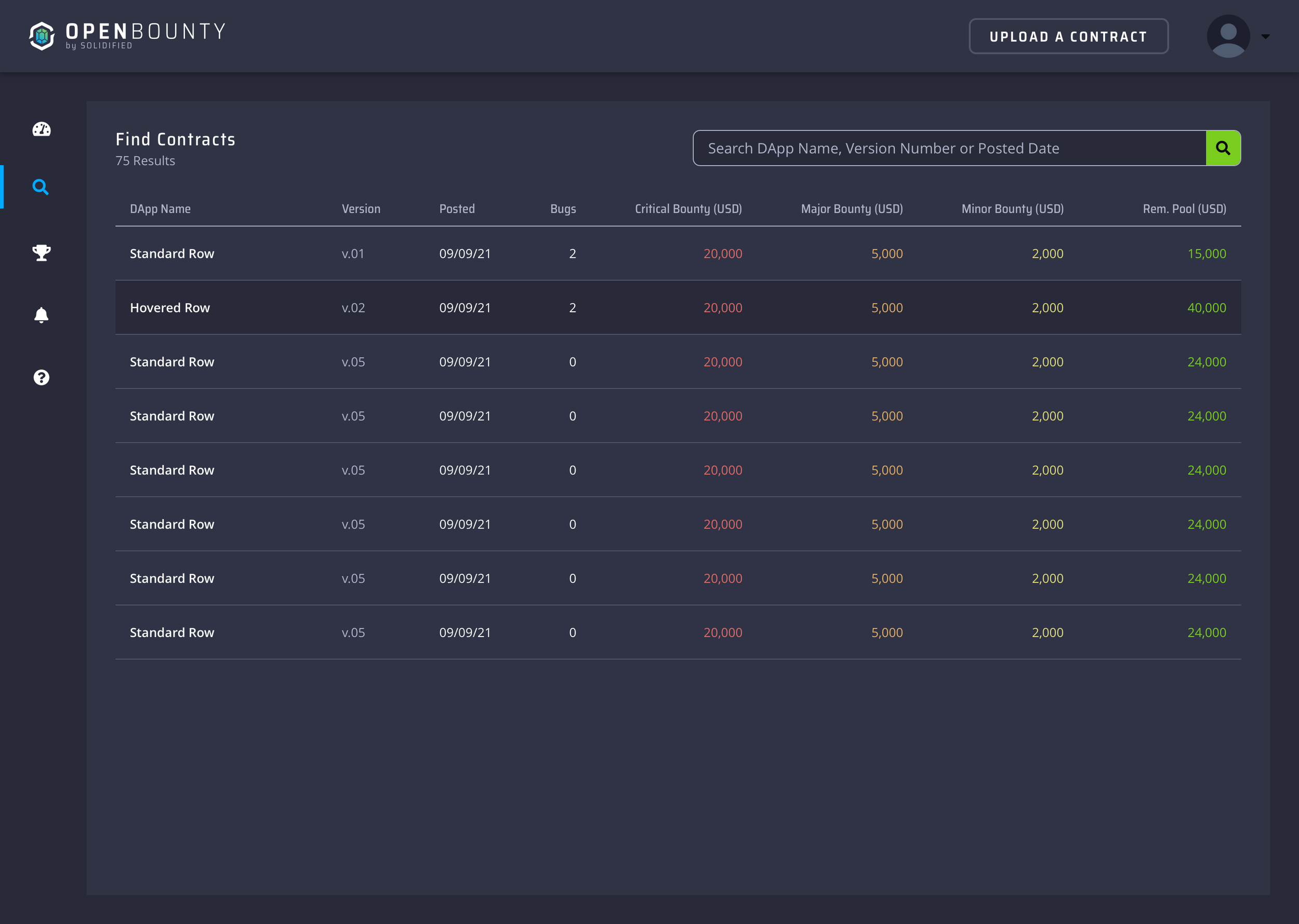
Initial Product Design
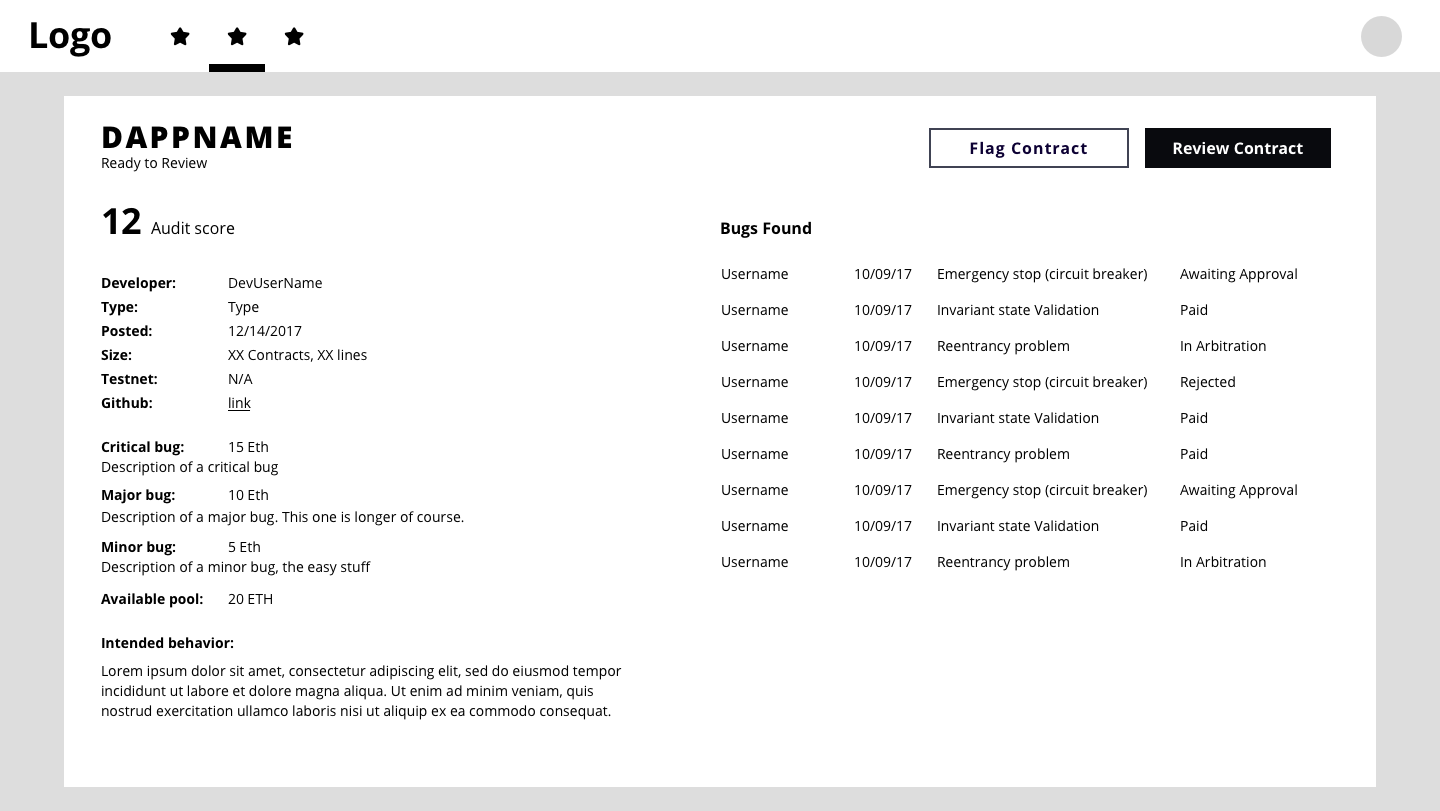
The beginning of the design process was understanding the core objects in the system and how users would interact with them. Understanding a contract, a bug, a payment and the relationship between them was how I decided on the overall structure for the information architecture. Knowing those core structures I next thought about how users would interact. For example, a developer would submit contracts and react to bugs while a reviewer would react to contracts and submit bugs. That being said, my first iteration focused too hard on individual views for users. Early concept reviews with the team pointed to two problems: some developers may also want to review contracts and these unique views were increasing scope. We needed to make sure the core interfaces were flexible enough so each could be built just once and apply to any user type. Working under this constraint lead me to a cleaner more restrained interface in the end.
Once we had a clickable prototype and started testing, our reviewers identified an issue. What happens if the developer and reviewer disagree on the validity or severity of a submitted bug? One of our core design principles was to allow, whenever possible, users to run the system themselves. We wanted to mirror the aspects of the blockchain community that those members cherish, to decentralize as much as possible. To solve this I proposed adding a negotiation system to the application, which we incorporated. However, the app still needed a final stop gap, so we added a self-policing arbitration system where members of the community could vote on the final result of disputed bugs.
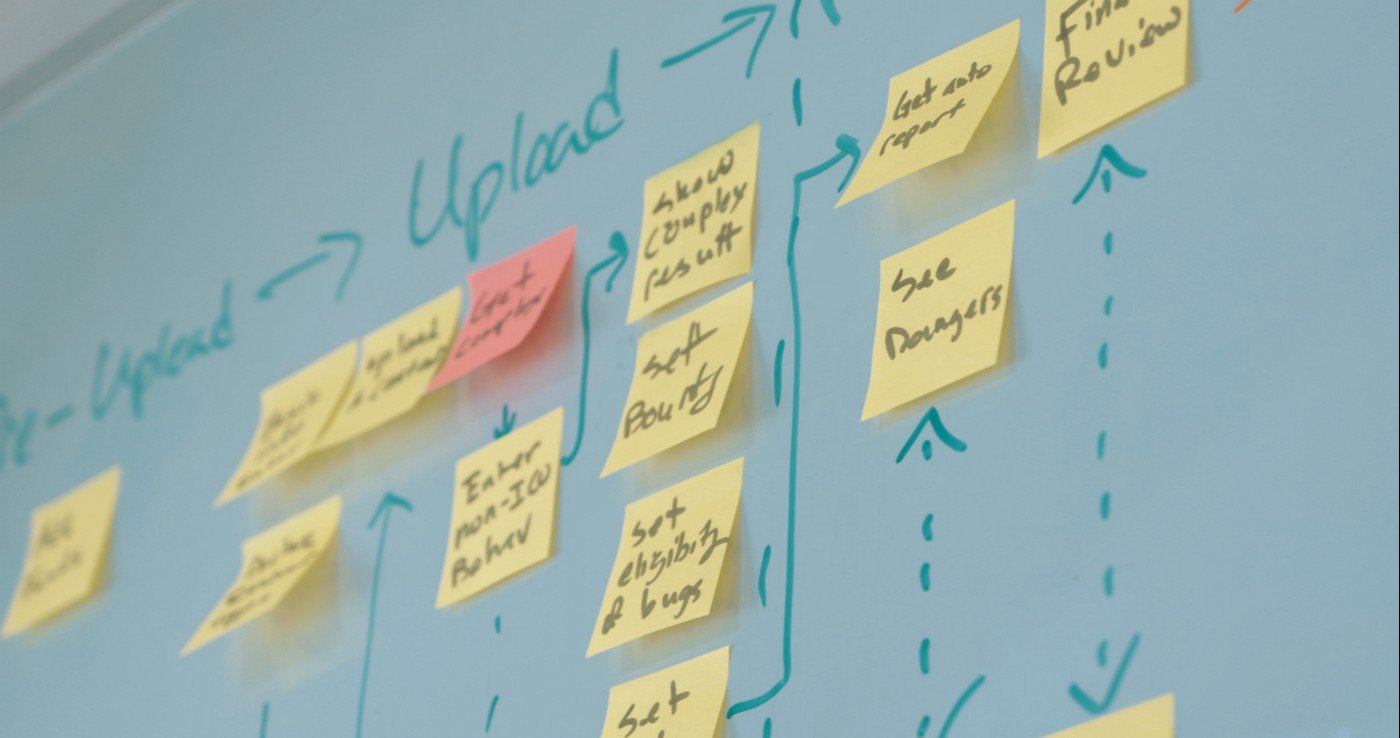
MVP Feedback
This concept was built into an MVP on the Rinkeby testnet. Solidified vetted initial DApps who submitting contracts so that, while the application ran on a testnet, we paid out real ETH for real bugs found. By providing proper incentives and unifying the community we built the largest home for blockchain security expertise. Overall the feedback was very positive and we ran several decentralized applications and ICO contracts through the system. Some of the most prolific bug hunters were even able to become full time auditors. But one problem lurked in the background: why wasn’t the platform itself fully decentralized? We are auditing smart contracts, why was our app not built on a smart contract of our own?
Decentralized Platform
Moving to a fully decentralized platform required significant changes. Obviously, an underlying contract would have to be built. Preventing spam is very important for systems like these because of high transaction fees (Gwei). For our contract we required any participant to submit a small transaction fee when submitting a contract, a bug, requesting arbitration, and submitting a vote. Because it’s possible that some of these action might happen deep into complex flows I made sure that a user could add value to their account within any given context. To incentivize ethical behavior, those participants that ultimately voted or negotiated for the winning side would be refunded their fee and win a share of the pool of fees from the losing side. As a direct result of this design change, users were more likely to self-police and manage interactions within the app.
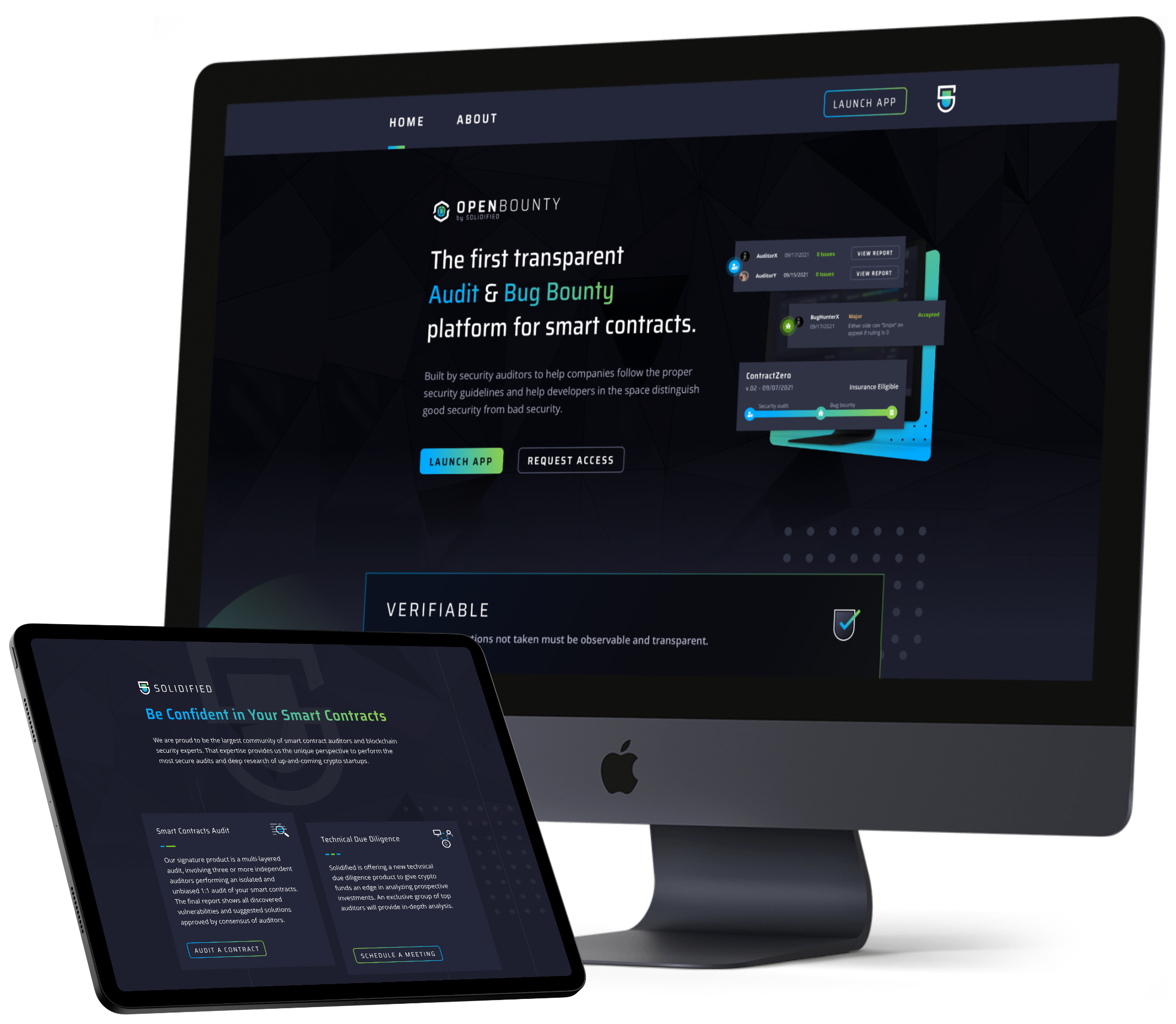
Branding Open Bounty
Given that this change almost amounted to a relaunch, I also invested in updating our style guide and revamping the frontend to reflect a more modern and polished application. My first goal with the logo was to create something simple and recognizable. Elements like the angled hitches and a mix of rounded with sharp edges would become standards of the visual language for all branding and replicated in the OpenBounty logo. I knew early in the project I wanted to have a pair of colors representing user roles. This had the added bonus of focusing colors away from simple blues that saturate our security competitors. The use of Saira Condensed set a formal and structured tone for the design. Open Sans was chosen because of how cleanly the fonts work together and because it reads well in large paragraphs.
Open Bounty Design System
Establishing the revised branding and unifying around a new color scheme set the perfect foundation for a reusable component library. Improving aesthetics reinforced confidence in what users can’t see, like code quality and consistency, especially as we rolled out new functionality. Integrating with MetaMask, with other Web3 wallets planned, allowed for quicker interactions by our users, and worked as our sign-on mechanism. We also included a new feature to further incentivize top performing reviewers and show developers the scope our community: a bug hunter leaderboard.
Learning and Growth
I learned so much about the power and limitation of blockchain transactions from this project. I wrote an article to share this knowledge with a growing UX community in the Web3 space. I had more access to user feedback than any previous project because of how excited our experts were to have the tool we were building. This ended up being excellent practice for writing testing protocols. It was also an important strategic case study in learning when observed user behavior requires a significant restructure vs. improved onboarding and support.