Solidified
Product Design
-
Role
Lead Designer
UX Design
Blockchain Design
-
Design Challenge
Allow blockchain developers to get their code in front of security experts who can be compensated for ethically disclosing exploits.
-
Tools
Sketch
InVision
Zeplin
Situation
As a founding member of Solidified I started on a team of just five people as we began the process of improving security for second generation blockchains. At the time, 2017, there were only two ways of validating the code of your smart contract: posting your code to a slack channel or forum and hoping people post bugs, or spending big money on an agency audit. Solidified sought to solve the biggest pain points for both developers and security experts. Developers needed to improve the confidence in their code as it evolved, without spending hundreds of thousands of USD on sequential audits. Experts outside major audit firms needed to know developers would provide appropriate payouts for valid bugs found. The solution was a unified bug bounty platform that allow where developers know that the best experts will be looking at their code and reviewers know that bugs will be properly reviewed and paid out.
Approach
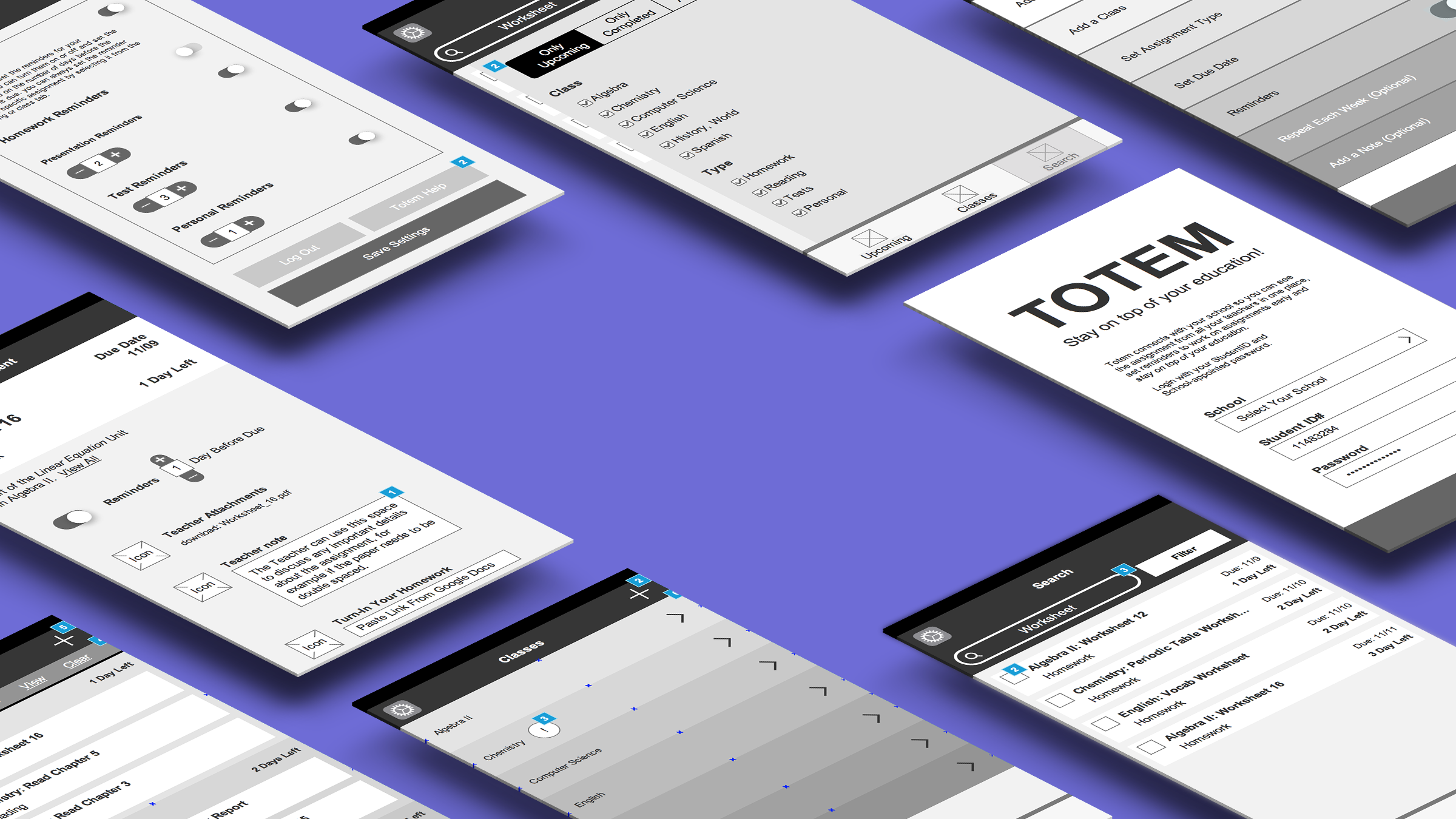
The beginning of the design process was understanding the core objects in the system and how users would interact with them. Understanding a contract, a bug, a payment and the relationship between them was how I decided on the overall structure for the information architecture. Knowing those core structures I next thought about how users would interact. For example, a developer would submit contracts and react to bugs while a reviewer would react to contracts and submit bugs. That being said, my first iteration focused too hard on individual views for users. Early concept reviews with the team pointed to two problems: some developers may also want to review contracts and these unique views were increasing scope. We needed to make sure the core interfaces were flexible enough so each could be built just once and apply to any user type. Working under this constraint lead me to a cleaner more restrained interface in the end.
Once we had a clickable prototype and started testing, our reviewers identified an issue. What happens if the developer and reviewer disagree on the validity or severity of a submitted bug? One of our core design principles was to allow, whenever possible, users to run the system themselves. We wanted to mirror the aspects of the blockchain community that those members cherish, to decentralize as much as possible. To solve this I proposed adding a negotiation system to the application, which we incorporated. However, the app still needed a final stop gap, so we added a self-policing arbitration system where members of the community could vote on the final result of disputed bugs.
MVP Feedback
This concept was built into an MVP on the Rinkeby testnet. Solidified vetted initial DApps who submitting contracts so that, while the application ran on a testnet, we paid out real ETH for real bugs found. By providing proper incentives and unifying the community, we built the largest home for blockchain security expertise. Overall the feedback was very positive, and we ran several decentralized applications and ICO contracts through the system. Some of the most prolific bug hunters were even able to become full time auditors. But one problem lurked in the background, why isn’t the platform itself fully decentralized? We are auditing smart contracts, why isn’t our app built on a smart contract of our own?
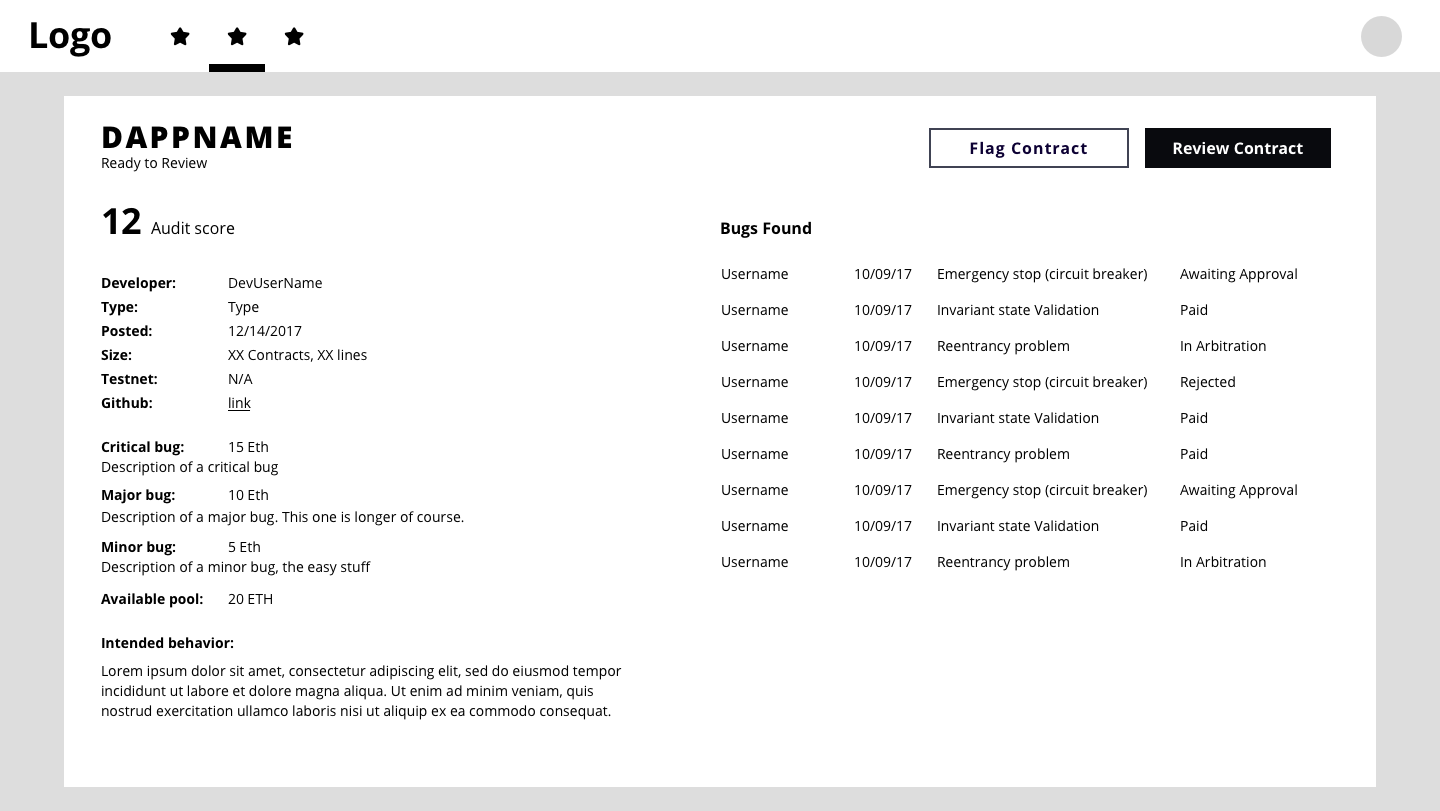
Decentralized Platform
Moving to a fully decentralized platform required significant changes. Obviously, an underlying contract would have to be built. Preventing spam is very important for system like these because of high gas prices. For our contract we required any participant to submit a small transaction fee when submitting a contract, a bug, requesting arbitration, and submitting a vote. Because it’s possible that some of these action might happen deep into complex flows I made sure that a sure a user could add value to their account within any given context. To incentivize ethical behavior, those participants that ultimately voted or negotiated for the winning side would be refunded their fee and win a share of the pool of fees from the losing side. This allowed the app to even more heavily allow users to self police and manage interactions.
Branding Open Bounty
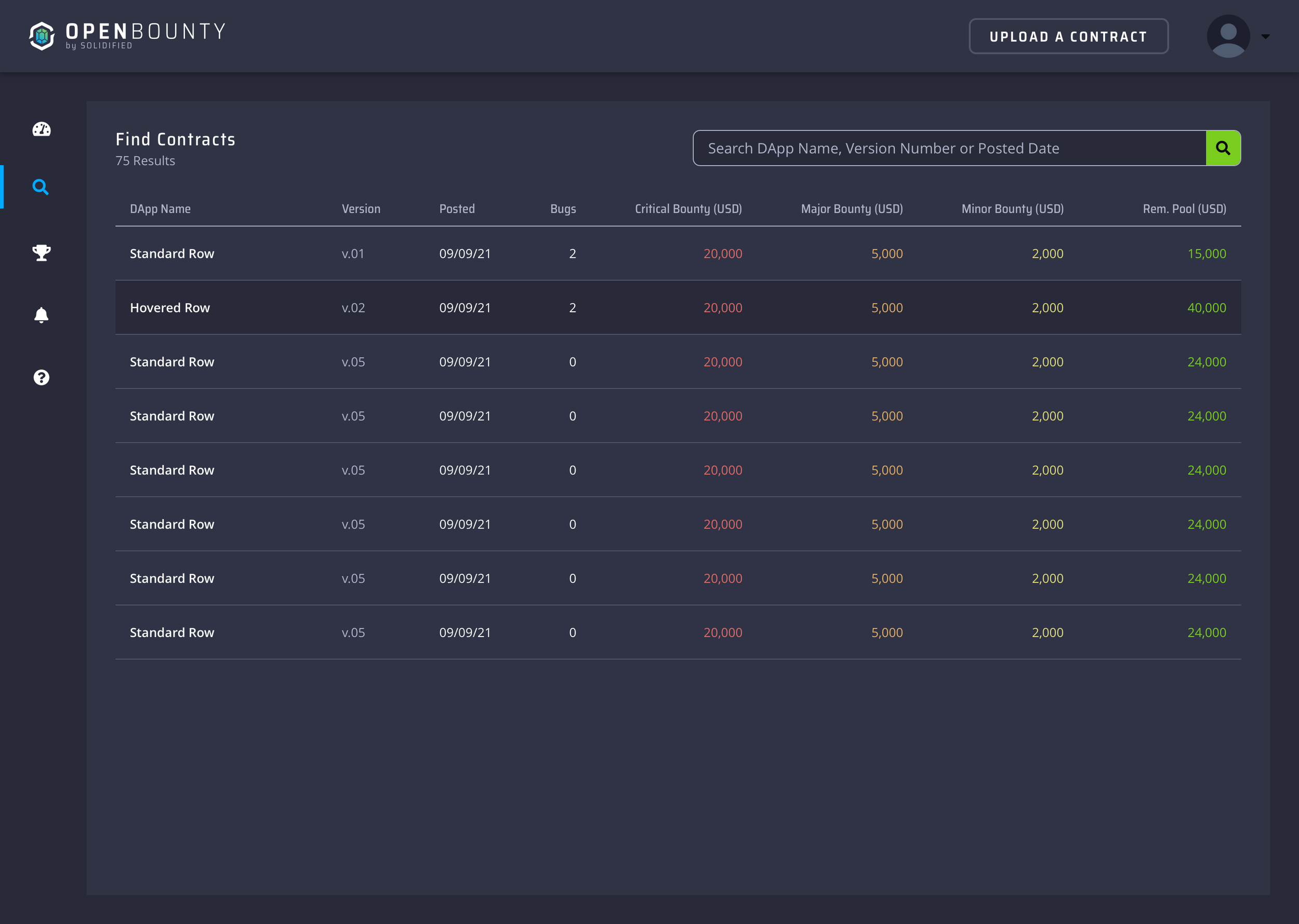
Given that this change almost amounted to a relaunch, I also invested in updating our style guide and revamping the frontend to reflect a more modern and polished application. As a founding member of Solidified my first job was to establish a visual language for the company. My first goal with the logo was to create something simple and recognizable. Elements like the angled hitches would become standards of the visual language for all branding and replicated in the OpenBounty logo. I knew early in the project I wanted to have a pair of colors representing user roles. This had the added bonus of focusing colors away from simple blues that saturate our security competitors. The use of SairaCondensed was used to set a tone for the design. Open Sans was chosen because of how cleanly the fonts work together and because it reads so well in large paragraphs.
Open Bounty Design System
Establishing the revised branding and unifying around a new color scheme set the perfect foundation for a reusable component library. Especially as we roll out new functionality, improving aesthetics reinforces confidence in what user’s can’t see, like code quality and consistency. Integrating with MetaMask, with other Web3 wallets planned, allowed for a quicker interactions for our users, and essentially worked as our sign-on mechanism. We also included a new feature, a bug hunter leaderboard, to further incentivize top performing reviewers and show developers the scope our community.
Learning and Growth
I learned about the power and limitation of blockchain transactions from this project. So much so I wrote an article. Because of how excited our experts were to participate in early tests, I got more access to user feedback than any other project. This ended up being very good practice writing testing protocols and learning when to adjust interactions and navigation based on user behavior vs. stay the course on important interactions but provide more support.