
Jibo Mobile App
Product Design
-
Role
Lead Designer
UX, Interaction Design
User testing
-
Design Challenge
Design a COPPA compliant mobile app that would allow families to setup, onboard, and interact with a social robot in their home.
-
Tools
Adobe Illustrator
Sketch
Zeplin
Brief
Jibo, is the worlds first social robot, a friendly and helpful character in your home. Jibo is smart and fun, so our team didn’t want him to become a bureaucrat. However, that means we need another way to do those things he’s bad at, like entering wifi passwords, managing long lists, or connecting to external application like social media. Luckily our target user already has a tool that is great at those things, their smart phone.This is where the Jibo app comes into play. While not quite as flashy as the robot itself, the app needs to have charm and personality while covering many mundane tasks Jibo needs as support.
The app also had to solve one major problem which was allowing whole families to interact safely and securely with their new robot housemate. This meant that the Jibo app had to facilitate onboarding of children under the age of 13, which in the US means adhering to strict guidelines of COPPA, the Childrens Online Privacy Protection Act. In order to achieve this, PII data and photos of children had to be very securely passed only in encrypted formats between the app and robot. The app required a backup passphrase, similar to modern crypto wallets, to make sure data was recoverable but never accessible from servers alone. Designing the app around this constraint made for occasionally frustrating interactions on the phone. But the result was that Jibo the robot could interact comfortably and personally with his smallest friends.
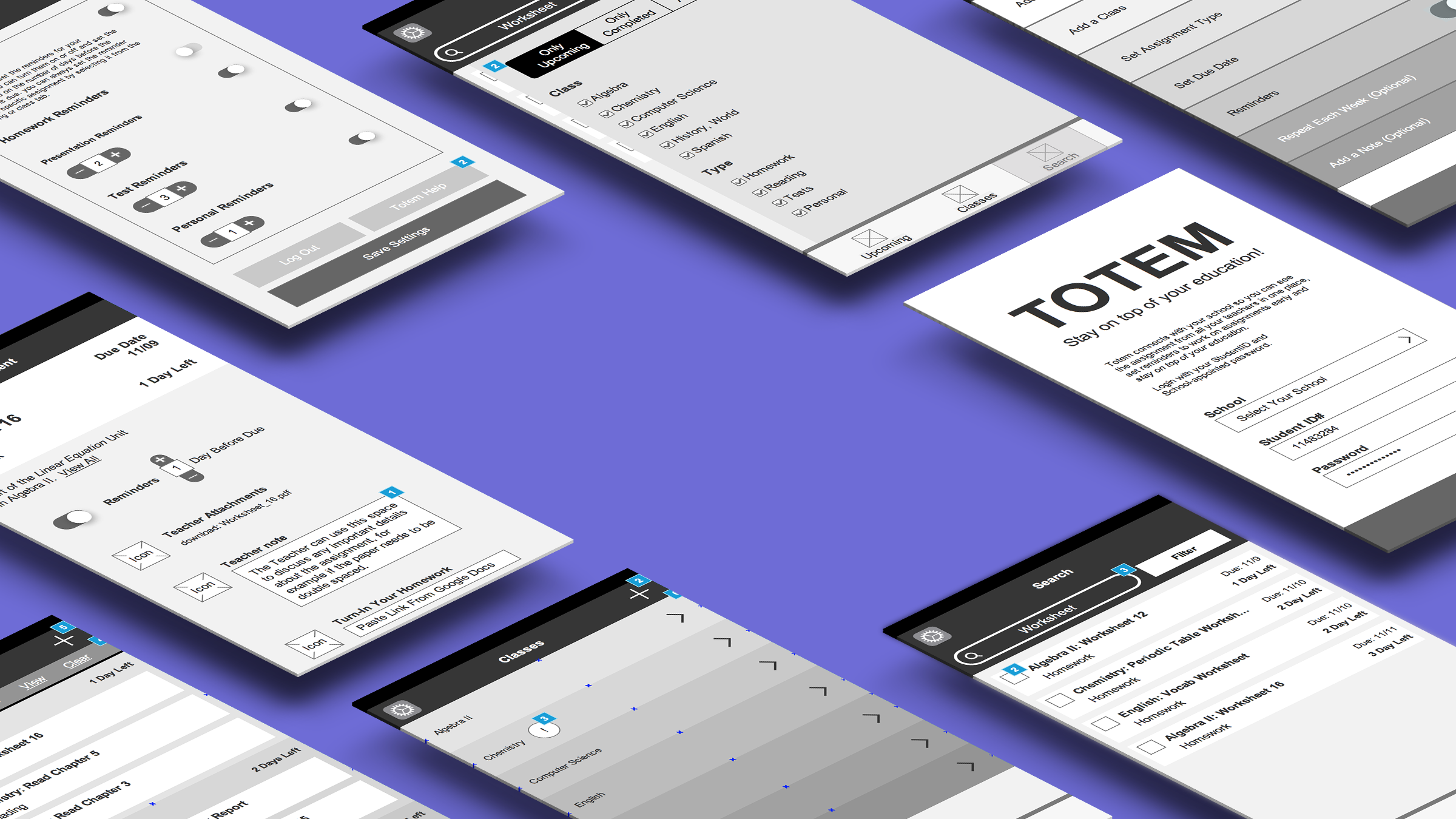
Information Architecture
Initial organization of the product was cluttered and expansive. In organizing the products structure it was important to allow users very quick access to the critical setup and utility elements. Ultimately many of the original features of the mobile experience was pushed to the robot. What remained was laid out in a flat structure with key set up task being triggered automatically from the main loop screen when the robot met certain requirements.
Early Design
I joined the team as the first mobile specific designer and we decided early on to develop native on both iOS and Android. We learned early in the prototype phase that we weren’t going to learn enough from user testing without connecting to the robot hardware. This lead to the decision to stand up a working prototype as quickly as possible. To manage the scope we opted to lead with iOS/Swift development, following the HIG closely, for our initial prototype. Early designs focused on getting the content into the app and making sure users had all the necessary controls to interact with the robot. By quickly standing up a usable prototype we were able to test the most important functions of the app, connecting Jibo to WiFi and adding family members to Jibo’s memory.
Testing lead to many key learnings that dictated the final design. Most importantly is that we learned that setting up the robot was even more tedious than expected. Children are often involved and they just want to talk to Jibo, they don’t understand the mechanics involved. They just shout at Jibo and wonder why he isn’t responding. This motivated us to find ways to both collapse the process wherever possible, but also to find things the user could do during setup to distract them. We also knew this prototype wasn’t going to be as fun as the robot or even where we wanted the app visuals to go. But this wasn’t just perception, the differences cause confusion. Users weren’t sure if the different icons, emojis, and animations on the robot represented the same elements they do on mobile. Creating parity between the two applications was going to be key in building a cohesive and clear experience.
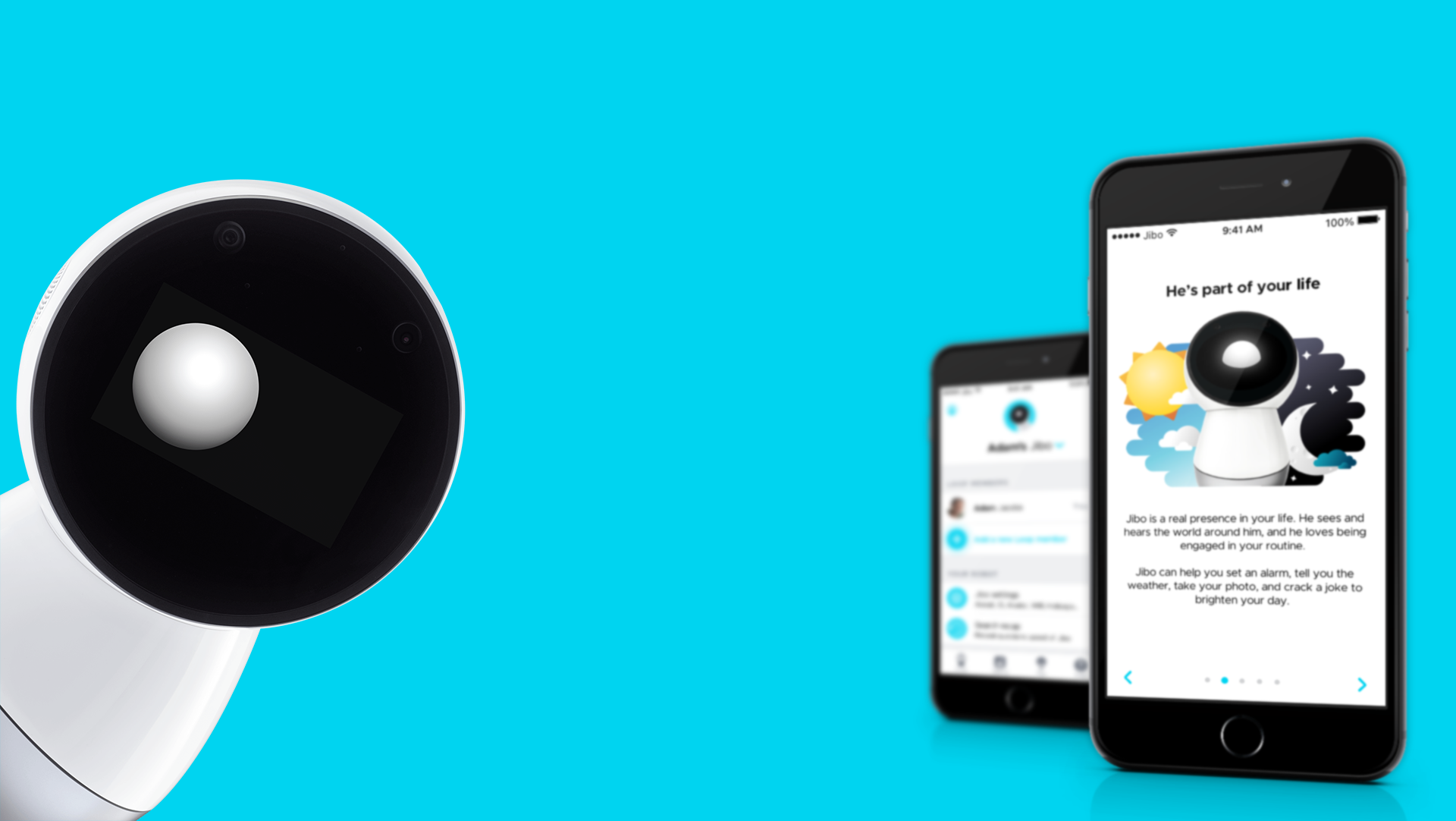
Final UI
My primary goal with the final visual design was to find ways to connect the app with the robot. Despite the utility focus, I found ways to incorporate illustrations and micro-interactions to make the app feel like it belonged in the same family. As the app evolved we moved away from basic HIG and Material design standards in order to make the branding stronger and more similar between platforms without alienating users. The final design also made room for more fun features like customizing your robot and teaching fun prompts to get users started. One of our design principles as a org was put as many features directly on the robot and accessible by voice. Those last few elements that needed to be on the phone required a certain joy and motion that was characteristic of Jibo.
Credit to Heather Mendonça and Danielle Faugno-Teig for many illustrations within the design.
Learning and Growth
Looking back at this project the clear issue with these designs was accessibility. The cyan/white combination is not readable and generally font sizes are a struggle. We put a large emphasis on continuing to use robot fonts, but platform fonts would likely have been a better experience.